 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
Элементы управления и их свойства
Создание Windows-приложения заключается в расположении компонентов на форме, изменение их свойств, написание кода для обработки возникающих событий и написание кода, определяющего логику самого приложения.
Форма - это прямоугольное окно на экране и это каркас, на котором проектируется интерфейс программы.
Форма - это экранный объект, который содержит элементы управления и обеспечивает функциональность программы. Формы могут реагировать на события мыши и клавиатуры, поступающие от пользователя, и выводить на экран данные с помощью элементов управления, расположенных на форме.
Формы имеют множество свойств, позволяющих настраивать их внешний вид и поведение. Просматривать и изменять эти свойства можно в окне Свойств при разработке приложения, а также программно во время выполнения программы.
В следующей таблице перечислены некоторые свойства форм, отвечающие за внешний вид и поведение приложения:
| Свойство | Описание |
| Name | Название формы в проекте. Это не заголовок формы, который вы видите при запуске формы, а название формы внутри проекта, которое вы будете использовать в коде |
| BackColor | Указывает цвет фона формы |
| Enabled | Указывает, может ли форма принимать ввод от пользователя. Если свойству Enabled задано значение False, все элементы управления формы блокируются |
| ForeColor | Указывает цвет выводимого текста. Если отдельно не указывать значение свойства ForeColor элементов управления формы, они примут то же значение |
| Font | Позволяет форматировать шрифт, используемый для отображения текста на форме |
| Location | Когда свойству StartPosition задано значение Manual, это свойство указывает исходное положение формы относительно верхнего левого угла экрана |
| MaximumSize | Устанавливает максимальный размер формы. Если задать этому свойству размер 0; 0, у формы не будет верхнего ограничения размера |
| MimimumSize | Устанавливает минимальный размер формы, который пользователь может задать |
| Opacity | Устанавливает уровень непрозрачности или прозрачности формы от 0 до 100%. Форма, непрозрачность которой составляет 100%, полностью непрозрачна, а форма, имеющая 0% непрозрачности, наоборот, полностью прозрачна |
| Size | Принимает и устанавливает исходный размер формы |
| StartPosition | Указывает положение формы в момент ее первого выведения на экран |
| Text | Задает заголовок формы. В отличие от свойства Name, это именно название формы, которое не используется в коде |
| TextAlign | Задает режим выравнивания |
| TopMost | Указывает, всегда ли форма отображается поверх всех остальных форм |
| Visible | Указывает, видима ли форма во время работы |
| WindowState | Определение положения формы при запуске. Возможны следующие значения: Normal — форма запускается с размерами, указанными в свойстве Size; Minimized — форма запускается с минимальными размерами, указанными в свойстве MinimumSize; Maximized — форма разворачивается на весь экран |
Рассмотрим пример редактирования формы.
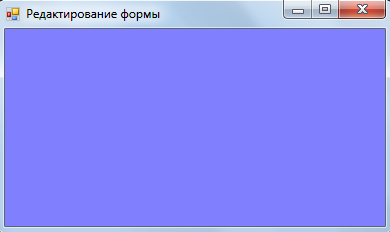
Размеры формы можно изменять непосредственнос помощью мыши захватывая и, растягивая/сжимая границы окна. В окне Свойств можно изменить цвет формы, используя свойство BackColor, и изменить заголовок формы, изменив значение свойства Text (Заголовок), например, на Редактирование формы. При этом на форме изменится заголовок окна. Откомпилируйте и запустите программы на выполнение. Форма примет следующий вид (рис. 3.8):

Рисунок 3.8.- Форма "Редактирование формы"
Для закрытия окна можно щелкнуть мышью на кнопке  . Кромо этого мы видим, что по умолчанию заголовок формы содержит не только кнопку закрыть, но и кнопки свернуть
. Кромо этого мы видим, что по умолчанию заголовок формы содержит не только кнопку закрыть, но и кнопки свернуть  , развернуть
, развернуть  и иконку системного меню
и иконку системного меню  . При желании эти органы управления можно убрать, установив свойства MinimizeBox, MaximizeBox и ShowIcon в значение False. В этом случае форма примет следующий вид (рис. 3.9):
. При желании эти органы управления можно убрать, установив свойства MinimizeBox, MaximizeBox и ShowIcon в значение False. В этом случае форма примет следующий вид (рис. 3.9):

Рисунок 3.9. – Изменение органов управления формы
Важным свойством формы является свойство StartPosition. Если выбрать значение этого свойства CenterScreen, вы сможете открыть форму в центре экрана.
Можно изменять свойства формы программно. Например, можно задать цвет формы и заголовок следующим образом. Для этого кликнем по форме 2 раза. Откроется окно с программным кодом Form1.h и в нём создастся шаблон обработчика события "Load". Между фигурными скобками внесём команды окрашивания формы и изменения заголовка:
private: System::Void Form1_Load(System::Object^sender, System::EventArgs^ e)
{
this->Text="Новая форма";
this->BackColor=Color::Green;
}
После компиляции и запуска форма примет вид:

Рисунок 3.10.- Форма "Новая формы"
Таким образом, можно изменять и другие свойства форму.
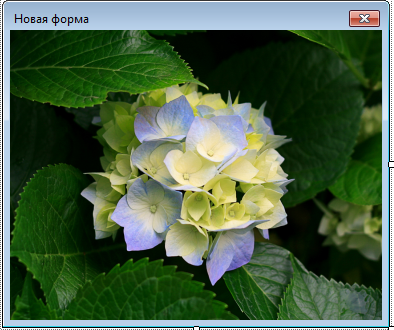
Используя свойство BackgroundImage на форму можно поместить рисунки. Свойство BackgroundImageLayout используется для указания позиции и поведения изображения на элементе управления. Например, поместим на форму картинку из коллекции изображений и установим значение свойства BackgroundImageLayout равным Stretch. Форма примет вид:

Рисунок 3.11. - Пример оформления формы
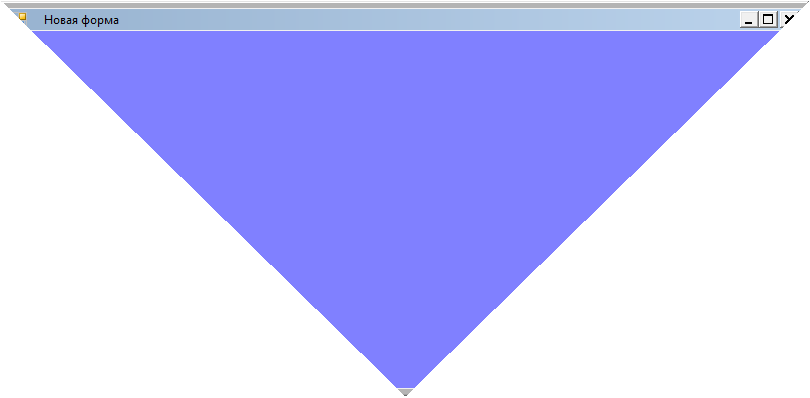
При разработки приложения можно создавать и непрямоугольные формы. Для этого в обработчик нашей формы (Load) поместим код для изменения формы. Для этого воспользуемся методом GraphicsPath() из пространства имен System::Drawing::Drawing2D. Следующий программный код позволяет задать область формы треугольной формы указанием многоугольника с тремя углами методом AddPolygon(). Координаты углов треугольника определим, как массив точек myArray.
private: System::Void Form1_Load(System::Object^ sender, System::EventArgs^ e)
{
array<Point>^ myArray = {Point(0,0),
Point(this->Width/2,this->Height),
Point(this->Width,0)
};
System::Drawing::Drawing2D::GraphicsPath ^myPath =
gcnew System::Drawing::Drawing2D::GraphicsPath();
myPath->AddPolygon(myArray);
this->Region=gcnew System::Drawing::Region(myPath);
}
При запуске приложения мы получим форму следующего вида:

Рисунок 3.12. – Форма треугольной формы
Изменение свойств формы возможно в ответ на событие, например, нажатие кнопки, расположенной на форме. Но об этом поговорим чуть позже.
Как уже говорилось, проектирование Windows-приложения осуществляется размещением на форме различных элементов управления и разработкой обработчиков событий, связанных с управляющими воздействиями пользователя и логикой самого приложения. Все элементы управления размещены на панели элементов (рис.3.13).

Рисунок 3.13. – Вид панели элементов
Панель элементов управления содержит различные объекты, использование которых позволяет решать задачи ввода, вывода данных, выбор из списков, рисунки, создание анимации, создание меню и т.д. Разместить элемент управления на форме можно следующим образом:
1) Перетаскиванием элемента с панели на форму с помощью мыши;
2) Выбрать элемент управления, щелкнув его мышью на панели. Затем указать место его размещения на форме, щелкнув по любому месту формы. На форме выведется нужный элемент.
Рассмотрим некоторые элементы управления и их свойства.
Поиск по сайту: