 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
Обучение созданию Web - страниц
Создание новой пустой Web - страницы
Если при открытии окна приложения FrontPage в нем отображается новая пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач "Пустая страница".
В окне приложения появится новая пустая страница. Сохраняем страницу, но перед тем, как сохранить страницу в окне «Сохранить» создаем папку, например EN101, в которой создаем вложенную папку images для рисунков, а затем сохраняем страницу в папке EN101. Имя страницы назначаем - index, что означает домашняя или главная страница. Редактор сохраняет страницу с расширением.htm. Таким образом, в папке EN101, будет находиться вложенная папка images и файл index.htm.

Рисунки для веб - страницы должны быть заранее подготовлены и вставлены в папку images, причем имя рисунка должно состоять из символов латинского алфавита. Скопируем в папку images рисунки для создания веб – страницы, посвященной изучению английского языка в Интернет.
Далее необходимо осуществить разработку страницы. Разработка страницы начинается с ее разметки. Для разметки страницы используются таблицы, можно применить Макеты страницы, которые расположены на панели задач "Макеты таблицы и ячейки" в области задач. Установим в области задач "Макетные таблицы и ячейки"

Далее щелкаем на требуемом макете таблицы, в результате чего получим размеченную страницу, которая представлена на рисунке.

1. Устанавливаем ширину (в точках или процентах) странички равную 900 точек (ширина первого столбца – 213 точек, ширина второго столбца – 687 точек). Для этого подводим указатель мыши к верхней границе и когда от примет вид наклоненной влево стрелки щелкаем левой кнопкой мыши, появятся раскрывающиеся списки, раскрыв которые можно изменить ширину столбца.
2. Выравниваем страничку по центру. Устанавливаем размер границы, цвет. Для этого щелкаем на раскрывающийся тег таблицы <table> (на панели быстрый вызов тега) и выбираем команду «Свойства тега», затем в открывшемся окне диалога «Свойства таблицы» устанавливаем: Выравнивание по центру, Границы: размер – 1 и цвет – темно-синий (код: 000080).
3. В ячейках таблицы я установил цифры: 1, 2, 3, 4 (эти цифры будут заменены содержанием ячеек), чтобы можно было легко ориентироваться. Итак, в первую ячейку можно установить рисунок ("Вставка / Рисунок / Из файла", выбираем рисунок из папки images). Вставим, например, логотип компании EN101, которая ведет курсы дистанционного обучения иностранных языков в Интернет.

4. Устанавливаем фон ячейки 1 и 2 аналогичный фону логотипа (существуют приложения для подбора цвета, например, «Цветик ver. 5.1») код цвета - dee7ef. Для заливки ячейки цветом необходимо щелкнуть на раскрывающийся тег ячейки <td> (на панели быстрый вызов тега) и выбрать команду «Свойства тега», затем в открывшемся окне диалога «Свойства ячейки» устанавливаем: цвет фона – (код: dee7ef).
5. Во вторую ячейку помещаем заголовок сайта, например «Английский язык в Интернет». В режиме конструктора вводим текст. Выбираем шрифт Verdana (наиболее распространенный шрифт для веб - страниц), размер 24 пт, цвет темно-синий (код цвета: 000080), выравнивание по центру.

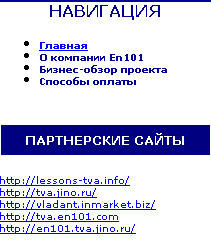
6. В ячейке 3 размещаем навигацию, для перехода на другие (будущие) странички. Вводим текст НАВИГАЦИЯ шрифтом Verdana, размер шрифта 12 пт, выравнивание по центру. Далее вводим текст (шрифтом Verdana, размер шрифта 8 пт): Главная, О компании En101, Бизнес-обзор проекта, Способы оплаты, выделяем эти строки и щелкаем на кнопке маркеры на панели инструментов форматирования. Таким образом, создали маркированный список для навигации.
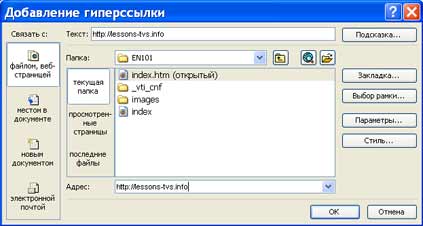
7. Устанавливаем гиперссылку для строки Главная. Выделяем строку Главная, щелкаем правой кнопкой мыши и из контекстного меню выбираем команду Гиперссылка. Откроется окно диалога, в котором надо в папке EN101 выделить файл index и нажать ОК.
8. Создаем ссылки на партнерские сайты. Устанавливаем курсор ниже списка и выбираем команду "Таблица / Вставить / Таблица", в открывшемся окне диалога устанавливаем: Строк – 1, Столбцов – 1; Выравнивание – по центру; Задать ширину: 98%; Задать высоту: 30 в точках; Границы: размер – 1, цвет–темно-синий (код: 000080); Фон: цвет-темно-синий (код: 000080). Далее щелкаем Применить и ОК. Затем в созданную таблицу вводим текст «ПАРТНЕРСКИЕ САЙТЫ», шрифтом Verdana, размер шрифта 10 пт, выравнивание по центру, цвет белый.
Ниже таблицы ПАРТНЕСКИЕ САЙТЫ вводим адреса требуемых сайтов:
http://lessons-tva.info/
http://tva.jino.ru/
http://vladant.inmarket.biz/
http://tva.en101.com
http://en101.tva.jino.ru/
и создаем гиперссылки. Например, выделяем адрес http://lessons-tva.info и вызываем контекстное меню, в котором выбираем команду Гиперссылка. В открывшемся окне диалога в строке Текст выделяем http://lessons-tva.info и копируем (Ctrl+C), затем установить курсор в строку Адрес и вставить из буфера обмена (Ctrl+V), щелкнуть ОК.

Содержание третьей ячейки представлено на рисунке

9. В ячейке 4 размещаем текст и рисунки. Текст можно вводить с клавиатуры или вставлять скопированный текст из буфера обмена. Текст вводится, редактируется и форматируется как в любом текстовом редакторе. Рисунки можно вставлять только из папки images, которую предварительно создаем при сохранении веб – страницы.
10. Добавляем таблицу для записи: Copyright © Английский язык в Интернет, 2007. All Rights Reserved, которая предназначена для защиты Вашей интеллектуальной собственности на данную веб-страницу. Кроме того, в этой таблице располагаются счетчики. Для этого устанавливаем курсор ниже страницы (вне поля страницы, т.е. ниже третьей и четвертой ячеек) и в области задач в разделе «Новые таблицы и ячейки» выбираем команду «Вставить макетную таблицу». Размеры этой таблицы подгоняем под размеры страницы, например, устанавливаем 900х57 точек, размер границы - 1, цвет - темно-синий (код: 000080), цвет фона - белый. В созданную таблицу вводим текст Copyright © Английский язык в Интернет, 2007. All Rights Reserved
11. Добавляем цвет фона вокруг страницы. Выбираем команду Формат / Фон, в открывшемся окне диалога на вкладке форматирование устанавливаем цвет фона – темно-синий (код: 000080)
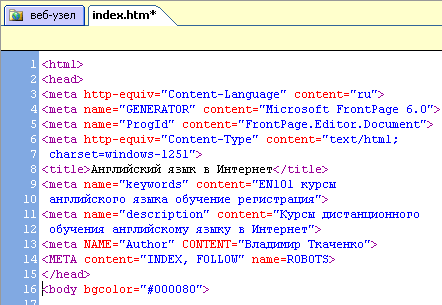
12. Добавляем и заполняем метатеги (между тегами <head> и </head>) в режиме Код:
<title>Английский язык в Интернет</title>
<meta name="keywords" content="EN101 курсы английского языка обучение регистрация">
<meta name="description" content="Курсы дистанционного обучения английскому языку в Интернет">
<meta NAME="Author" CONTENT="Владимир Ткаченко">
<META content="INDEX, FOLLOW" name=ROBOTS>

В результате разработки получим готовую веб–страницу, фрагмент которой представлен на рисунке

Для разработки собственной веб-страницы скачайте:
Образец созданной веб-страницы - Скачать
Приложение для подбора цвета - "Color" - Скачать
Книга Book-html. Азы HTML – Скачать
Поиск по сайту: