 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
краткая инструкция
Разработка дизайна в photoshop'e
Найденный с помощью библиотеки шаблонов (www.templatemonster.com) вариант дизайна веб-сайта и сохраненное в формате JPG изображение необходимо открыть в программе Photoshop (рис. 1).

Рис. 1. Пример открытого в программе Photoshop изображения JPG
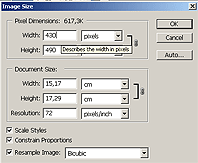
Поскольку сохраненная картинка имеет значительно меньший размер, чем размер необходимый для дизайна веб-сайта, то с помощью команды меню Image => Image Size… можно задать требуемые значения размера изображения (рис. 2).

Рис. 2. Диалоговое окно Image Size
Дизайн сайта обычно рисуется для так называемого среднестатического размера страницы. На сегодняшнее время среднестатистический размер определяющий ширину страницы сотставляет 1024 пикселя (pixels). Поэтому в открывшемся диалоговом окне Image Size в текстовом поле заменяем существующее значение Width (Ширина) на значение 1024 pixels (пикселей) (рис. 3).

Рис. 3. Текстовое поле Width (Ширина) диалогового окна Image Size
ВНИМАНИЕ. Перед вводом нового значения в текстовое поле Width (Ширина) проверьте наличие установленного флажка (птички) слева от параметра Constrain Proportions (Сохранять пропорции) (рис. 2).
После того как вы зададите требуемый размер изображению, оно увеличится, и вы увидите, что изображение стало пиксельным (рис. 4).

Рис. 4. Фрагмент растрового JPG изображения после увеличения его размера
Несмотря на некачественное изображение, мы можем его использовать в качестве основы для разработки своего личного дизайна для веб-сайта. Результат работы в Photoshop сохраняется всегда в формате PSD командой меню File=>Save As… (рис. 5).

Рис. Диалоговое окно Save As (Сохранить как)
При сохранении выбирается формат (Format) PSD, а в качестве имени указывается design. Таким образом, конечный файл дизайна веб-сайта является файл design.psd.
Поиск по сайту: