 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
HotDog Professional v.6.2
|
Читайте также: |
Зміст
Анотація. 3
Вступ. 4
1. HomeSite 4.5.2. 5
1. HomeSite 4.5.2. 5
2. FirstPage 2000 v.2.00. 7
3. AceHTML 4. 8
4. SNK Visual HTML Workshop v.3.5.2. 9
5. Lorenz Graf's HTML Tool 11
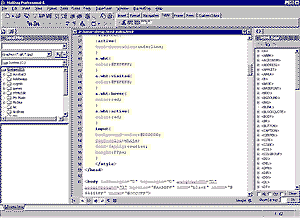
6. HotDog Professional v.6.2. 12
7. CoffeeCupHTML. 13
Висновок. 14
Список використаних джерел. 15
Анотація
У цій роботі зроблена спроба дати детальний звіт про основні додатках, популярних сьогодні як серед професіоналів, що використовують текстові редактори, так і серед решти публіки, зазвичай тяжіє до WYSIWYG, тобто до візуальних веб-редакторів, в яких знання html-коду не обов'язково. Але все ж, якщо ви взялися за цей складний творчий процес, що вимагає багато часу і сил, не варто зупинятися на тому, що бачите, то і отримуєте.
Вступ
Хто хоча б раз у житті не заглядав на Web-сторінки "із зворотного боку"? А хто не намагався робити їх сам?
Найпопулярніший мова для створення сайтів - HTML. Для створення сайту на HTML існує безліч різних програм. Одні з них є редакторами html, інші – редакторами серверних або клієнтських скриптів, а треті - редакторами таблиць css. Всі вонинайчастіше візуалізують процес редагування, і Ви можете бачити як буде виглядати той чи інший елемент на Вашому сайті.
Кожен веб-сайт складається з веб-сторінок, кожна з яких, у свою чергу, складається зкоду мовою html, який відповідає за оформлення сторінки, і власне вмісту. Томуредактори html - програми, створення сайту без яких неможливо. Робота зачіпає дуже актуальну тему серед початківців програмістів і Web-дизайнерів, а саме тему вибору HTML-редактора.
Представивши весь список спеціалізованого програмного забезпечення, складно зробити оптимальний вибір намісці - кожна програма ексклюзивна і має ряд своїх особливостей, переваг танедоліків. На щастя, серед великої кількості осіб вищевказаних професій, за роки їх плідної роботи сформувався "робочий список" найбільш оптимальних програм длястворення і редагування HTML-документів і, зокрема, інтернет-сайтів.
У цій роботі я спробую висвітлити найбільш сильні і слабкі сторони щодо невеликого, але цілком представницького огляду текстових HTML-редакторів. Метою при цьому буде спроба дати більш-менш повне уявлення про те, що можна робити в "кузні" HTML, якими корисними в Web-дизайні функціями наділені HTML-редактори.
1. HomeSite 4.5.2.
Один з найбільш "просунутих" (якщо не самий "просунутий") редакторів, забезпечений великих кількістю пристроїв та "наворотів", покликаних полегшити життя серйозно HTML-кодеру або Web-дизайнеру. Але, по порядку.
Об'ємистий дистрибутив редактора включає в себе, крім самого редактора, редактор TopStyle для редагування таблиць CSS. При бажанні його можна не встановлювати. Другим компонентом, який існує поза самого HomeSite, є досить зручний Plug-In, що дозволяє прямо з провідника Windows зв'язуватися з віддаленими FTP-хостами для завантаження файлів. Тобто в провіднику між "Панеллю управління" і "Призначеними завданнями" виникає пункт "Allaire FTP & RDS", і вам залишається тільки додати туди координати своїх сайтів для FTP-завантаження. Просто і зручно. Проте найцікавіше чекає нас всередині редактора. У нових версіях HomeSite реалізований досить універсальний і корисний для нас з вами підхід до побудови утиліти перевірки орфографії в документі. Якщо раніше цей компонент поставлявся самими творцями редактора, та перевірки орфографії російської мови, природно, не містив, то тепер ви має право вибрати. Або ви використовуєте інтегрований в HomeSite чек-спеллер, або, якщо у вас встановлений MS Office - чек-спеллер з цієї програми. Так що проблема з перевіркою орфографії вирішена всерйоз і надовго.

Рис.1. HomeSite
Дуже потужним інструментом у руках розробника може стати Visual Tools Markup Language і WizML - Wizard Markup Language, мова розмітки інструментів і мова розмітки майстрів, відповідно. Це - інструменти, що дозволяють користувачеві HomeSite змінювати вбудовані в HomeSite діалоги і майстри для редагування тегів HTML, а також створювати свої власні. Кожен інструмент являє собою спеціально розроблений для цих цілей мову, для роботи з яким в HomeSite вбудований спеціальний редактор - Allaire Visual Tools.
Як завжди, HomeSite відрізняє великий набір документації та файлів підтримки по роботі з HTML. Для роботи з власне HTML пропонується кілька різних інструментів. По-перше - Tag Chooser ("вибирач тегів"). У невеликому вікні відображено деревовидний список тегів, причому теги скомпоновані не тільки за призначенням, але і за ступенем "свіжості" - теги застарілі, а також підтримувані не всіма браузерами наведені в окремих підрубриках. Крім того, тут же ви знайдете теги для роботи не тільки з HTML, але і з HDML, WML, і багатьма іншими мовами. Можливо, і вони будуть корисні для вас.
По-друге, редагувати можна за допомогою стандартного редактора тегів HomeSite.Для його виклику є панель з безліччю закладок по кожній темі - шрифти, форми, таблиці і т.д. З'являється віконце досить стандартно для всіх HTML редакторів - там можна задати атрибути потрібного вам тега перед вставкою в документ.
Найбільш помітна і продумана частина HomeSite - вікно для редагування сторінки. В останніх версіях HomeSite в цій частині редактора крім звичайних закладок "Edit" - редагування й Browse-"Вигляд" з'явилася нова - Design (Створення, розробка). Призначення цієї частини не може не дивувати, тому що ще рік-два тому її наявність могло б здатися "замахом на принципи" не WYSIWYG редактора. Так-так, тут ви можете розробляти свою сторінку як в Word, PageMaker або в будь-якому іншому WYSIWYG редакторі. Мабуть, епоха "чистих" текстових HTML редакторів поступово проходить.
Однак, основна "смакоту" вікна для редагування таїться не в цій можливості - в ній немає специфічного - а в невеликій панелі інструментів з лівого боку вікна. Тут ви знайдете масу невеликих кнопочок для закриття поточного документа, відкрити список відкритих файлів, включення / виключення переносу слів по межі вікна, і т.д. і т.п. - Словом, маса корисних інструментів під рукою, і не займає багато місця.
Вище всяких похвал всі інші інструменти: пошук із заміною по одному або декількох файлах, менеджер проектів, кнопка для перегляду документа в будь-якому броузері з вашого списку, автоматичне форматування коду, вставка спецсимволів з панелі, менеджер документа і всього проекту в цілому, можливість "згорнути "будь-яку частину документа в сіру панельку на аркуші," зважування "документа, перевірка коректності HTML, і т.д. і т.п. Всього не перелічити.
Недоліків у HomeSite небагато, і всі вони - оборотні боку його достоїнств. По-перше, це перевантаженість можливостями. Чесно кажучи, мені здалося, що їх НАБАГАТО більше, ніж це дійсно необхідно. Це різко знижує привабливість HomeSite як редактор для початківців. Прикро - велика кількість документації по HTML могло б сильно допомогти "зеленому" Web-майстру, але в "нетрях" HomeSite недосвідченому новачкові можна легко заблукати.
FirstPage 2000 v.2.00
Другий редактор, який, незважаючи на відносну молодість і Freeware статус можна віднести до розряду добре зроблених, зручних, і професійних HTML-редакторів. При цьому, на відміну від HomeSite, його навпаки варто порекомендувати новачкам на просторах HTML. Цікавою і небезкорисною особливістю FirstPage є можливість запускати його в 4 режимах - Easy, Normal, Hardcore і Expert. Залежно від режиму змінюється кількість кнопок на панелі інструментів, а також сам підхід до їх передачі від користувача в документ. Так, в HardCore режимі ви маєте на панелі інструментів практично всі теги HTML. З іншого боку, редактор практично не заважає вам після того, як ви виберете потрібний в даний момент елемент - він просто вставляє його з усіма атрибутами, не заповнюючи їх конкретними значеннями. У режимі Easy і Normal вам запропонують діалогове вікно, в якому можна задати всі параметри необхідного вам об'єкта, щоб отримати його потім в готовому вигляді в HTML. У режимі Expert ви можете вибирати між цими можливостями.

Рис.2 FirstPage 2000
Іншими словами, автори постаралися зробити свій редактор прийнятним для будь-якого стилю роботи з HTML - як професійного, так і аматорського. У першому випадку вам дають можливість працювати безпосередньо з HTML, не загороджуючи його від вас діалогами і майстрами. У другому - ви можете працювати безпосередньо з потрібними вам елементами сторінки (таблицями, текстом, малюнками і т.д.), потихеньку вникаючи в тонкощі HTML.
Є перевірка орфографії (тільки англійська), простий пошук з заміною. Корисна риса FirstPage - наявність великої кількості поставляються в комплекті з редактором сценаріїв на Javascript та Perl. Крім того, ви можете вставляти готові конструкції з меню в "просунутих" режимах. Є перевірка коректності HTML, яка "в упор" не бачить російську мову, пропонуючи замінити всі кириличні символи спеціальними позначення типу & aaqute. Правда, на це цілком можна не звертати уваги.
Ще сподобалося, що всі три броузера (Netscape, Opera, Internet Explorer) на своєму комп'ютері, FirstPage знайшов сам, що позбавило мене від необхідності тричі нишпорити по директоріях комп'ютера, щоб пояснити програмі, в яких броузерах я хочу бачити свої сторінки. Є дуже схожа - і така ж зручна, як в HomeSite - панель інструментів поряд c вікном редагування. Є менеджер проекту, а теги можна вставляти не тільки з панелі інструментів, а й зі спеціального списку ліворуч від робочого вікна. Різниця в тому, що в другому випадку атрибути тега не ставляться ніякі. При цьому - є дуже непогана довідка по HTML.
Загалом, дуже і дуже непоганий редактор, швидше початкового рівня, який, проте, цілком може припасти до смаку і професіонала.
3. AceHTML 4
Ще один "міцно" зроблений HTML-редактор. Перше, що кидається в очі - три вікна замість одного, тобто, панель і меню в AceHTML займають одне вікно, майданчик редагованої сторінки - інше, панель з менеджером відкритих файлів і проекту - в третьому. Виходить досить зручно - кожне вікно управляється самостійно, при цьому зберігаючи зв'язок з іншими. Якщо, наприклад, хочеться побільше місця під редагування файлу - не потрібно тягнутися до панелі ліворуч, щоб її закрити. Досить відкрити "на повну" вікно редагування, і воно саме закриє панель файлів. При цьому панель з інструментами залишиться відкритою.

Рис.3. AceHTML
Оснонвні функціональні можливості - подібно HomeSite і FirstPage, може, правда, трохи бідніші, ніж у останнього. З цінних якостей Ace треба відзначити вмілу роботу з кодуваннями російської мови. Він вміє перевіряти російську орфографію, користуючись спеллчекером Word.
Коректно по відношенню до символів російського алфавіту перевіряє грамотність HTML коду, не пропонуючи замінити їх нісенітницею типу a
"Сам" забезпечує підтримку російських кодувань. Іншими словами, правильно відображає російський текст у вбудованому браузері, а нова сторінка автоматично отримує в заголовку необхідну META-рядок із зазначенням використовуваного кодування.
При цьому, підтримка російської налаштовується автоматично, і вам не потрібно після установки обшарювати усі закутки налаштувань в пошуках необхідних опцій. Установник AceHTML сам визначить ваші локальні установки, і налаштує себе так, щоб вам було зручно.
Другий плюс - досить непогана вбудована утиліта для перегляду графічних файлів у вашому комп'ютері. У просторому вікні відображаються ескізи всіх картинок в директорії, а також їх параметри і розмір у пікселях.
Додатково можна встановити FTP-утиліту AceFTP, з якою редактор легко інтегрується. Хоча я волів би можливість переналаштувати його для роботи "в парі" з моїм улюбленим FTP-клієнтом, але такої можливості, на жаль, немає. Правда, якщо дуже хочеться, можна відкрити файл використовуючи його адресу в WWW.
Ще одна корисна вбудована утиліта Ace - менеджер файлів. З його допомогою можна сканувати вміст директорій, маючи в невеликому вікні зображення самих сторінок. Працює не зовсім коректно - деяких своїх сторінок я в ньому не впізнав - але для попереднього перегляду годиться.
В іншому - все "як у всіх". Є панель для вибору тегів HTML, а також JavaScript версій від 1.0 до 1.3. HTML теги теж можна "фільтрувати" за необхідною вам версії - 3.2, 4.0, і т.д. З іншого боку - досить зручні діалоги для створення готових HTML об'єктів, якщо вам це зручніше. Сторінку можна переглянути в будь-якому броузері на ваш вибір. Подібно HomeSite, Ace вміє проводити розширений пошук по директоріях із заміною. Як уже говорилося, є перевірка коректності вашого HTML.
З недоліків треба виділити досить бідну довідку по HTML, і повна її відсутність на предмет Javascript і CSS, хоча сам Ace з цими мовами працює.
Підсумовуючи, ще раз зазначу коректність AceHTML до російського, а також загальне зручність і хорошу організацію редактора при відсутності явних надмірностей і "наворотів". Словом - ладний і зручний інструмент.
4. SNK Visual HTML Workshop v.3.5.2.
Якщо HomeSite, FirstPage, AceHTML являють собою, все-таки, звичайні HTML редактори, то SNK Visual HTML Workshop - це спроба показати світові принципово новий підхід до створення, редагування та підтримки Web-сайтів в цілому. При цьому автори постаралися зберегти сильні сторони текстового редактора як засоби роботи з Web-сторінками. SNK Visual HTML Workshop - це стрижневий компонент середовища для розробки Web-сайтів SNK WebOffice, докладніше про яку можна дізнатися тут. Приємно, що цей пакет створений та підтримується російськими розробниками.

Рис.5. SNK Visual HTML Workshop
Самі автори називають свій підхід "проектно-орієнтованим". Під цим, мабуть, мається на увазі, можливість "зборки" всього сайту в рамках єдиного файлу проекту, що містить список файлів. При запуску спеціальний майстер пропонують задати досить широкий набір базових параметрів сайту. Крім стандартного кольору фону, посилань, фонового малюнка і т.д. він включає кодування сайту (Windows 1251, KOI8 etc.), кореневий каталог вашого сайту в WWW, адреса CGI-BIN каталогу вашого сайту, набір ключових слів для вставки в META теги, файл зі стилями CSS, і т.д. і т.п. Зручно при цьому те, що в рамках проекту всі вхідні в нього файли - таблиці стилів, Javascript, і багато чого іншого можна редагувати в одному і тому ж вікні редактора.
Природно, при роботі з російською мовою проблем не виникає - редактор російський. Правда, мені не вдалося виявити в ньому спеллчекера, хоча він цілком може виявитися компонентом WebOffice. Новою і заслуговує уваги опинилася утиліта "Доктор проекту". Ця вбудована в редактор програмка, яка вміє шукати і виправляти такі помилки, як присутність у проекті порожніх і неіснуючих файлів, а також невірних дат останнього оновлення.
Також зацікавив діалог (або майстер?) Для створення функцій Javascript. Дуже оригінальна ідея, не позбавлена практичності. Хоча, звичайно, весь код ви в діалоговому вікні не напишіть, створення функції завжди починається ряду рутинних кроків (придумати ім'я, задати передавався змінні, і т.д.), автоматизація яких вельми корисна.
На жаль, Help редактора зроблений за "мінімальної міркою". В принципі, на всі питання можна знайти відповіді, є навіть вбудовані довідка по HTML, CSS і JavaScript, але обсяг і якість даються відповідей і рекомендацій явно залишають бажати кращого. Так, наприклад, з дуже короткого опису вищезгаданого "Доктора проекту" я так і не зрозумів - вміє він знаходити посилання на неіснуючі файли, чи ні.
Редактор має вбудований FTP-клієнт, сторінку можна подивитися в трьох браузерах.Вельми непогано влаштовані майстра для вставки тегів. З іншого боку, залишена авторами можливість вставляти теги "однією кнопкою", кілька дарма "збіднена" до досить вузького набору. Наприклад, для пари тегів "td", "/ td" окрема кнопка є, а ось "table", "/ table" немає. Чому? Іноді таблицю хочеться і руками зробити, а не тільки "навороченним" майстром. При цьому хочеться наголосити, що набір підтримуваних редактором інструментів достатній - HTML, JavaScript, CSS.
В цілому, єдиний в огляді російський "просунутий" HTML редактор в цілому "марку" тримає, незважаючи на образливі недоліки.
5. Lorenz Graf's HTML Tool
Ще один дуже хороший HTML редактор, зроблений просто, але толково. Дуже добре продуманий підбір допоміжних функцій. Згруповані вони грамотно, так що знаходяться всі з першого побіжного огляду вкладених менюшек редактора.Перерахую основні:
· вбудований ftp клієнт,
· вбудований спеллчекер,
· багатофайлова пошук із заміною,
· відкриття файлів з Web,
· менеджер проекту,
· перевірка посилань,
· тезаурус,
· Зважування" сторінок (тобто розрахунок часу завантаження
за обсягом файлів, що становлять сторінку), перевірка синтаксису сторінки з дночасним форматуванням коду,
· імпорт RTF (!) і текстових файлів, визначення своїх тегів і багато іншого.

Рис.6. Lorenz Graf's HTML Tool
Спеціально не зупиняюся детально на цьому редакторі, тому що при всіх плюсах він має мінус - погано працює з символами кирилиці. Ця прикра риса практично "вбиває" такі корисні утиліти, як перевірку коректності HTML, спеллчекер, імпорт RTF. На жаль...
HotDog Professional v.6.2
Програма не без "власного" чарівності. При запуску програми вона програє вам бравурну мелодію, і під звуки музики ви потрапляєте в досить добре зроблений HTML-редактор. При цьому кожне більш-менш значиме дію (відкриття або закриття документа і т.д.) супроводжується забавним звуком "собачої" тематики - гавкотом, гавканням або чим-небудь в цьому роді.

Рис.7. HotDog Professional v.6.2
Незважаючи на легковажні риси, редактор на перевірку виявляється цілком професійним. Вбудована підтримка дуже широкого набору інструментів, що використовуються в Web-дизайні: HTML, CSS, JavaSript, VBScript, ASP, а також DOM - об'єктної моделі документа, що використовується при програмуванні на VBScript і JavaScript. При цьому перевірка синтаксису цих інструментів може налаштовуватися в досить широких межах. Наприклад, HTML можна перевіряти на відповідність версії 3.2, 4, або на "проглядовість" тільки в Internet Explorer і т.д.
"Ноу-Хау" HotDog - це SuperToolz. Якщо вам чогось не вистачило всередині HotDog - а нам завжди чогось не вистачає - можна:
Через меню SuperToolz з'єднатися з сайтом HotDog
Встановити Installer і AutoDownLoader для подальшої роботи
І отримати в своє розпорядження непогану бібліотеку Add-on і Plug-In.
Серед останніх мені сподобалися Table Editor, Image Mapper, а також ICQ Communication Panel. Перший додаток являє собою зручний і, в той же час, компактний редактор таблиць HTML, що дозволяє легко і невимушено розробляти код HTML для таблиць на ваш смак. Другий - додаток для побудови Image map - чутливих до миші карт зображень. Третє - це засіб розробки панелі комунікацій ICQ, вбудованої в сторінку. У всіх трьох випадках створений вами код після закінчення роботи з додатком поміщається в Clipboard, звідки його можна вставляти куди завгодно, у тому числі і в сам HotDog.
Серед плагінів на сайті є і набір словників для спеллчекера. Російського, на жаль, знайти не вдалося.
CoffeeCupHTML
Найбільш простий з усіх редакторів в огляді. З корисностей відразу впадає в очі Image Companion - невелика програмка, що дозволяє перевертати картинки і міняти кількість квітів. Звичайно, не PhotoShop, але для повсякденної роботи може опинитися вельми і вельми корисною.

Рис.8. CoffeeCupHTML
Інший безперечний плюс Coffee - велика підбірка всіляких "прибамбасів", в компанії з якими він постачається. Є бібліотека картинок - фони, кнопки, стрілки і т.д., бібліотека звуків (!), Бібліотека скриптів на JavaScript (), CGI-скрипти на Perl, DHTML-вставки. З'єднавшись з сайтом Coffee, можна отримати готовий набір графічних елементів для створення "крутого" дизайну своєї станиці.
Вміє з'єднуватися з віддаленим сервером по FTP. Є вбудований Image Mapper.
Висновок
В цілому, огляд HTML редакторів показує, що залежно від ваших амбіцій і смакових нахилів можна практично завжди підібрати собі редактор на смак і можливостям. Якщо вам потрібна могутня середовище розробки HTML-проектів - беріть HomeSite. Якщо ви - початківець, але швидко розвивається HTML-кодер, і хочете собі редактор "на виріст" - кращим виходом вашої для творчої енергії стане FirstPage. AceHTML сильний в роботі з національними мовами і кодуваннями, і це в багатьох випадках може зробити його кращим для вирішення ваших завдань. SNK Visual HTML Workshop - непоганий інструмент з оригінальним підходом до HTML-дизайну, до того ж - з російським інтерфейсом. Багатьом доведеться за смаком HotDog з його розширюваністю і можливістю використання зовнішніх модулів. Ну, а якщо не хочете нічого особливого, просто редактор - беріть CoofeeCupHTML.
До переваг текстових редакторів, таких як Блокнот і Notepad + + відноситься їхня простота і доступність. Крім того, текстові html-редактори часто безкоштовні, не створюють «зайвого» коду, що дозволяє зменшити розмір веб-сторінки. Однакістотним недоліком таких редакторів є неможливість переглянути «на льоту» видстворюваної сторінки та необхідність гарного знання мови html.
До переваг візуальних редакторів відносять можливість відразу бачити, як будевиглядати веб-сторінка, наявність підказок і підсвічування тегів, можливість легкої ізручної вставки різних об'єктів в сторінку без знань мови html. Недоліком жевізуальних редакторів є їхня вартість - гарні візуальні html-редактори платні. До того ж багато візуальні редактори створюють «зайвий» код, який «ускладнює» сторінку.
Поиск по сайту: