 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
Элемент управления Button
Элемент управления Button (Кнопка) инициирует выполнения некоторых действий, связанных, как правило, с нажатием кнопки. Это может быть запуск, остановка или прерывание любого вычислительного процесса, или любых других действий, заложенных в обработчик событий, связанных с этим нажатием (Click). Разместив кнопку на форме, необходимо настроить её свойства, связанные с её внешним видом. Многие из свойств аналогичны свойствам формы, например, такие как BackColor, Font или Text.
Рассмотрим пример создания кнопки, предназначенной изменять цвет формы. Для этого разместим на форме кнопку (элемент управления Button1), изменим её заголовок на "Меняем цвет формы", щёлкнем левой кнопкой мыши по элементу Кнопка два раза, и в файле кода появится шаблон обработки события "нажатие кнопки"(Click). Разместим внутри него следующий код:
private: System::Void button1_Click(System::Object^sender, System::EventArgs^e)
{
this->BackColor=Color::Aquamarine;
}
После запуска приложения форма примет следующий вид:

Рисунок 3.14.- Форма с кнопкой
Язык C++ позволяет не только задавать цвет заранее, но и выбрать его из палитры. Разместим на форме ещё одну кнопку и изменим её заголовок на "Выбираем цвет". Кроме того на панели элементов найдём категорию "Диалоговые окна", щёлкнем по плюсику, выберем элемент "ColorDialog" и дважды по нему щелкнем мышью. В самом низу окна редактирования появится иконка элемента ColorDialog1. Не будем её трогать, а два раза кликнем по второй кнопке и добавим в обработчик события Click следующий код:
private: System::Void button2_Click(System::Object^sender, System::EventArgs^e)
{
colorDialog1->ShowDialog();
this->BackColor=colorDialog1->Color;
}
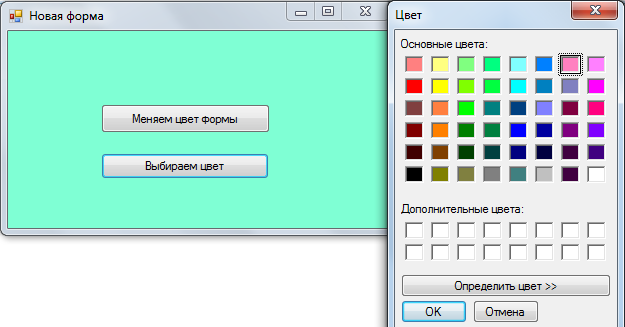
После запуска приложения откроется форма с двумя кнопками. Щелкнув кнопку с надписью "Выбираем цвет", откроется диалоговое окно выбора цвета. Выбрав цвет, нажмите кнопку ОК. При этом форма изменит цвет на выбранный.

Рисунок 3.15.- Форма для выбора цвета
Таким образом, можно изменять любые другие свойства элементов управления или инициировать любые другие действия. Например, поместим на новую форму две кнопки, одна из которых будет менять вид формы на овал, используя метод GraphicsPath(), а вторая кнопка будет закрывать программы. Эта кнопка необходима, так как преобразование вида формы в овал произойдет искажение заголовка формы и мы не сможем управлять состоянием формы с помощью системных кнопок. Двойным щелчком по первой кнопке создадим процедуру обработки события "Нажатие кнопки" (Click) и введем следующий код:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e){
System::Drawing::Drawing2D::GraphicsPath ^myPath =
gcnew System::Drawing::Drawing2D::GraphicsPath();
myPath->AddEllipse(0,0,this->Width, this->Height);
this->Region=gcnew System::Drawing::Region(myPath);
}
В обработчик события нажатия второй кнопки вставим вызов метода закрытия формы this->Close();.
Вид полученной формы приведен на рисунке 3.16.

Рисунок 3.16. – Форма овальной формы
Закрыть форму можно нажатием кнопки "Закрыть программу" или используя динамическое меню, вызываемое правой кнопкой мыши при наведении курсора мыши на заголовок формы.
Поиск по сайту: