 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
Теоретическая часть. HTML (от англ. HyperText Markup Language – язык гипертекстовой разметки) – стандартный язык разметки документов во Всемирной паутине (World Wide Web)
HTML (от англ. HyperText Markup Language – язык гипертекстовой разметки) – стандартный язык разметки документов во Всемирной паутине (World Wide Web). Большинство веб-страниц содержат описание разметки на языке HTML. Язык HTML интерпретируется браузерами (см. ниже) и отображается в виде документа в удобной для человека форме. Во всемирной паутине HTML страницы, как правило, передаются браузерам от сервера по протоколам HTTP, в виде простого текста или с использованием сжатия. Язык HTML был разработан британским учёным Тимом Бернерсом-Ли в 1986-1991 годах в Европейском Центре ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые браузерами или интернет-обозревателями, предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (рис. 7.2.1).

Рис. 7.2.1. Иконки самых распространенных браузеров
HTML является описательным языком разметки документов, в нем используются указатели разметки (теги). Теговая модель описывает документ как совокупность контейнеров, каждый из которых начинается и заканчивается тегами, то есть документ НТМL представляет собой не что иное, как обычный АSСII-файл, с добавленными в него управляющими НТМL -кодами (тегами).
НТМL-тег состоит из имени, за которым может следовать необязательный список атрибутов тега. Обозначение тега заключается в угловые скобки (< и >). Простейший вариант тега — имя, заключенное в угловые скобки, например, <head>. Для ряда тегов характерно наличие атрибутов, которые могут иметь конкретные значения, устанавливаемые для изменения функции тега.
Теги могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Таким образом, атрибут – это свойства и параметры, которые позволяют отобразить информацию именно так, как задумал разработчик.
HTML документ – это один большой контейнер, который начинается с тега <html> и заканчивается тегом </html>. Контейнер HTML или гипертекстовый документ состоит из двух других вложенных контейнеров:
· заголовка документа (head)
· тела документа (body).
Каждый HTML документ должен начинаться с обозначения начала и конца документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа (рис. 7.2.2). На рис. 7.2.3 приведены примеры тегов для работы с текстом. На рис. 7.2.4 приведены примеры тегов для форматирования. На рис. 7.2.5 приведены примеры тегов для создания гиперссылок. На рис. 7.2.6 приведены примеры тегов для графических элементов.

Рис. 7.2.2. Обязательные теги любого HTML документа

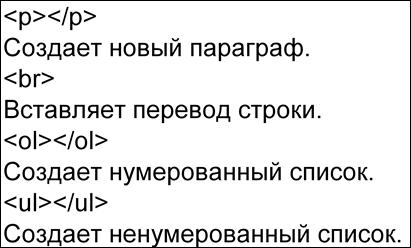
Рис. 7.2.3. Примеры тегов для работы с текстом

Рис. 7.2.4. Примеры тегов для форматирования

Рис. 7.2.5. Примеры тегов для создания гиперссылок

Рис. 7.2.6. Примеры тегов для графических элементов
Цвет в HTML представляется в виде трех пар шестнадцатеричных цифр, где каждая пара отвечает за свой цвет: две первые цифры – красный, две в середине – зелёный, две последние цифры – синий. На рис. 7.2.7 приведены примеры тегов для управления цветом. Фрагмент цветовой таблицы HTML изображен на рис. 7.2.8.

Рис. 7.2.7. Примеры тегов для управления цветом

Рис. 7.2.8. Фрагмент цветовой таблицы HTML
Поиск по сайту: