 |
АвтоАвтоматизацияАрхитектураАстрономияАудитБиологияБухгалтерияВоенное делоГенетикаГеографияГеологияГосударствоДомДругоеЖурналистика и СМИИзобретательствоИностранные языкиИнформатикаИскусствоИсторияКомпьютерыКулинарияКультураЛексикологияЛитератураЛогикаМаркетингМатематикаМашиностроениеМедицинаМенеджментМеталлы и СваркаМеханикаМузыкаНаселениеОбразованиеОхрана безопасности жизниОхрана ТрудаПедагогикаПолитикаПравоПриборостроениеПрограммированиеПроизводствоПромышленностьПсихологияРадиоРегилияСвязьСоциологияСпортСтандартизацияСтроительствоТехнологииТорговляТуризмФизикаФизиологияФилософияФинансыХимияХозяйствоЦеннообразованиеЧерчениеЭкологияЭконометрикаЭкономикаЭлектроникаЮриспунденкция
Практическая часть. 1. Запустите программу Блокнот: Пуск – Все программы – Стандартные – Блокнот
1. Запустите программу Блокнот: Пуск – Все программы – Стандартные – Блокнот.
2. Пропишите структуру HTML страницы (рис. 7.2.9).

Рис. 7.2.9. HTML код, просматриваемый в программе Блокнот
3. Сохраните файл и закройте его. Имя файла: фамилия студента и инициалы, например, dmitrievai.txt.
4. Измените расширение файла. Для этого нажмите по иконке файла правой кнопкой мыши. В появившемся меню выберете Переименовать. Вместо расширения .txt введите .html.
5. Запустите любой браузер (например, Google Chrome) и откройте в нем созданный файл (Ctrl-O). Откроется пустая страница. Закройте файл.
6. Продолжите редактировать HTML страницы. Для этого нажмите по иконке файла правой кнопкой мыши. В появившемся меню выберете Открыть с помощь. Откройте файл с помощью программы Блокнот.
7. Дайте имя персональной странице (заголовок, отображающийся в верхней панели браузера). Для этого между тегами <title></title> впишите фамилию и инициалы: <title>dmitrievai</title>.
8. Измените цвет фона страницы. Для этого к тегу <body> добавьте атрибут bgcolor (рис. 7.2.10). Значение атрибута выберите произвольно. Например, если значение атрибута bgcolor выбрать "#87CEFA", то страница будет голубого цвета (рис. 7.2.11).

Рис. 7.2.10. HTML код, просматриваемый в программе Блокнот

Рис. 7.2.11. HTML страница, открытая в браузере Google Chrome
9. В тело документа добавьте тег<h1></h1 >, который создает заголовок, задайте текст заголовка согласно рис. 7.2.12 и сохраните текст. Откройте файл в браузере и сравните с рис. 7.1.13.

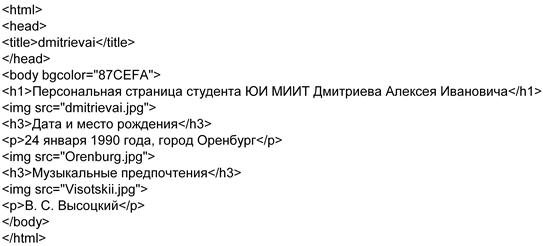
Рис. 7.2.12. HTML код, просматриваемый в программе Блокнот

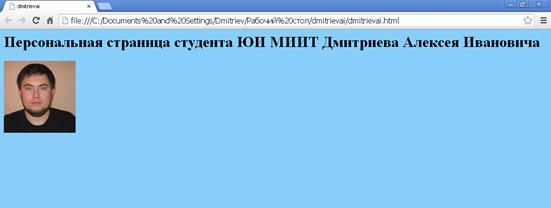
Рис. 7.2.13. HTML страница, открытая в браузере Google Chrome
10. Добавьте фотографию в HTML документ. Для этого разместите в той же папке, где находится HTML документ файл с фотографией. Имя файла с фотографией: фамилия студента и инициалы, например dmitrievai.jpg. Затем, открыв HTML документ в Блокноте, после тега <h1></h1 > добавьте тег <img src="dmitrievai.jpg"> (рис. 7.2.14). (Здесь в кавычках нужно указать имя файла с фотографией). Сохраните текст. Откройте файл в браузере и сравните с рис. 7.2.15.

Рис. 7.2.14. HTML код, просматриваемый в программе Блокнот

Рис. 7.2.15. HTML страница, открытая в браузере Google Chrome
11. Добавьте информацию о себе, например, дату и место рождения, увлечения, кредо, музыкальные предпочтения и т.д., используя как образец рис. 7.2.16. Сохраните текст и откройте его с помощью браузера. Сравните с рис. 7.2.17.

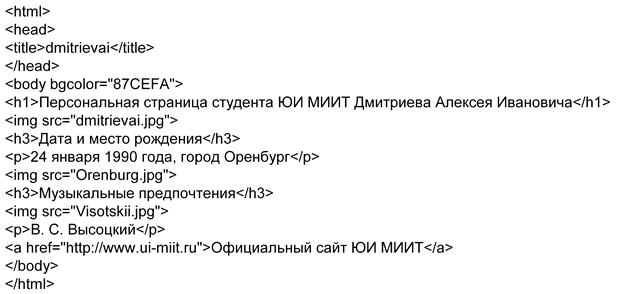
Рис. 7.2.16. HTML код, просматриваемый в программе Блокнот

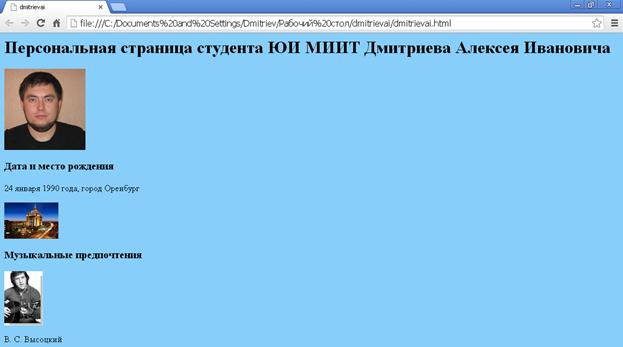
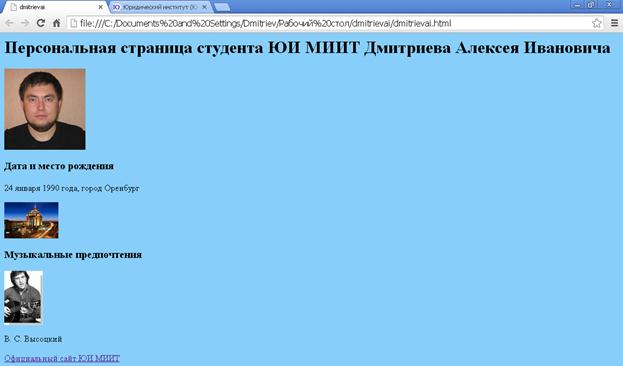
Рис. 7.2.17. HTML страница, открытая в браузере Google Chrome
12. Добавьте гиперссылку на сайт ЮИ МИИТ. Для чего необходимо использовать тег <a> и адрес сайта ЮИ МИИТ, как атрибут href, который задает адрес сайта, на который следует перейти. Пример задания ссылки представлен на рис. 7.2.18. Сохраните текст. Откройте страницу в браузере, сравните ее с рис. 7.2.19 и перейдите по ссылке на сайт ЮИ МИИТ.

Рис. 7.2.18. HTML код, просматриваемый в программе Блокнот

Рис. 7.2.19. HTML страница, открытая в браузере Google Chrome
13. Сохраните созданный файл для дальнейшего использования и представьте его на проверку преподавателю.
Контрольные вопросы
1. Что такое HTML?
2. Что такое браузер? Перечислите самые распространенные браузеры.
3. Что такое тег? Приведите примеры различных тегов.
4. Что такое атрибут тега? Приведите примеры атрибутов различных тегов.
5. Каким образом представляется цвет в HTML?
6. Какому цвету отвечает код FFFFFF?
Поиск по сайту: